Wie du eine Infografik mit easel.ly erstellst
Infografiken sind sehr beliebt, u. a. auf Pinterest. Sie zeigen einfach und schnell einen Sachverhalt und geben visuell und ansprechend nützliche Informationen. Es gibt heute einige Anbieter wie z. B. Piktochart, Visually, Canva oder easel.ly, mit denen man auch kostenlos selbst eine Infografik erstellen kann.
Die ersten Schritte
Für die Registrierung bei easel.ly sind nur die E-Mail-Adresse und ein Passwort notwendig. Ein Social-Login über Facebook oder Google+ ist auch möglich.
Nach der Anmeldung siehst du oben rechts:
- Go Pro! (wenn die kostenlosen Vorlagen nicht mehr ausreichen und mehr Optionen gewünscht sind).
- Groups (für das Gründen einer Gruppe oder Beitreten in eine Gruppe).
Mit Klick auf das Pfeilchen bei deiner E-Mail-Adresse rechts oben erhältst du die folgenden Menüs:
- Logout (abmelden).
- My account (mein Konto): Mit Infos, was ein Upgrade beinhaltet (Tausende von Bildern, mehr Schriftarten und keine Werbung mehr). Nutzernamen oder Passwort ändern.
- Upload assets (hochladen von Anlagen) für das Hochladen von Dateien mit eigenen Schriftarten.
- Help (Hilfe mit Video Tutorials).
Darunter unter My Visuals (meine Grafiken) siehst du deine bereits erstellten Infografiken chronologisch sortiert (die neueste kommt zuerst), die du auf Pinterest pinnen (mit dem Button links oben in der Infografik) oder mit einem Klick aufrufen und bearbeiten kannst. Mit dem Pfeil rechts kannst du weitere Infografiken anschauen. Es erscheint dann auch links ein Pfeil, mit dem du wieder zurückkommst. Mit dem kleinen roten Kreis mit weißen Kreuz rechts oben bei der Infografik kannst du die Grafik löschen. Achtung, das kann nicht rückgängig gemacht werden.
Neue Grafiken erstellen
Darunter siehst du unter Public Visuals (öffentliche Grafiken) „Start fresh“ (neu starten) für eine leere Seite und Vorlagen, die du mit einem Klick als Vorlage verwenden kannst.
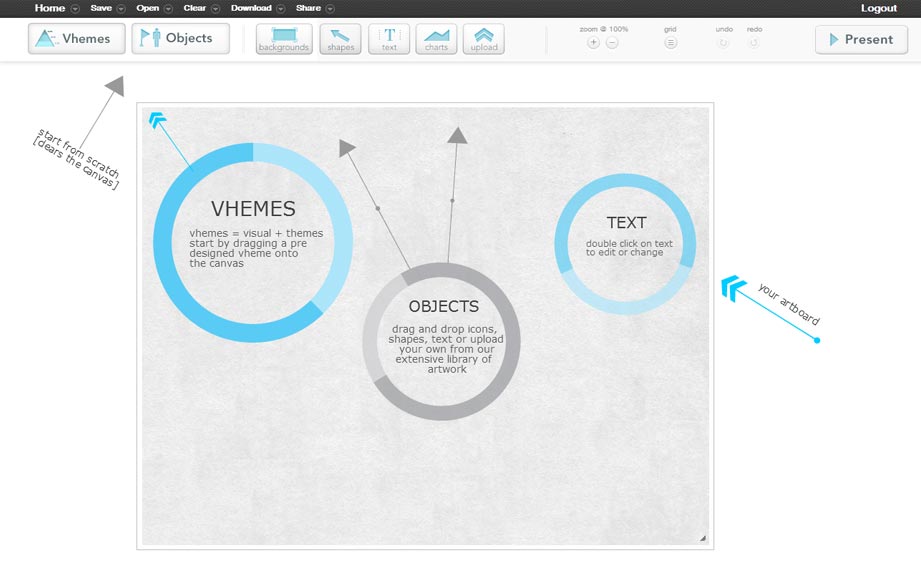
Im Bearbeitungsmodus hast du oben die folgenden Menüs:
- Home (zurück zur Startseite, Achtung: speichern nicht vergessen).
- Save (speichern).
- Open (öffnen einer vorhandenen Datei).
- Clear (beseitigen, Vorsicht, wenn noch nicht gespeichert wurde, wiederherstellen ist nicht möglich).
- Download: runterladen mit „Low Quality“ oder „High Quality“ (geringe oder hohe Qualität) oder als PDF-Datei.
- Share (teilen): „Shareable Link“ (Link zum Teilen), „Embed Code“ (Code zum einbetten) oder „Group Share“ (teilen in einer Gruppe).
Darunter sind die folgenden Bearbeitungswerkzeuge:
- Vhemes (aus visual und themes = Themenvorlagen).
- Objects: Objekte mit drag (ziehen) und drop (fallen lassen) einfügen. Es gibt folgende Kategorien: „animals“ (Tiere), „banners“ (Fahnen, Banner), „business“ (Geschäft), „christmas“ (Weihnachten), „construction“ (Bau), „ecommerce“ (Onlineshop), „education“ (Erziehung), „flag“ (Flaggen), „food“ (Essen), „health“ (Gesundheit), „history“ (Geschichte), „household“ (Haushalt), „icons“ (Symbole), „landmarks“ (Sehenswürdigkeiten), „maps“ (Karten), „music“ (Musik), „nature“ (Natur), „people“ (Menschen), „politics“ (Politik), „real estate“ (Immobilien), „religion“ (Religion), „resume“ (verschiedene Symbole mit Menschen und Objekten), „science“ (Wissenschaft), „special occasion“ (spezieller Anlass), „sports“ (Sport), „stick men“ (Strichmännchen), „technology“ (Technik), „transportation“ (Transport), „war“ (Krieg). Mit diesen Zeichen < und > kommst du an den Anfang bzw. das Ende der Objektleiste, wenn es mehr als eine Seite zur Auswahl gibt.
- Backgrounds: Hintergrundbild in drei Formaten („portrait“ = Hochformat, „landscape“ = Querformat oder „mobile“ = Format für Mobilgeräte) einfügen.
- Shapes (Formen aus der Auswahl in die Vorlage einfügen).
- Text: Textfeld einfügen („title“ = Titel, „header“ = Kopfzeile bzw. Unterüberschrift oder „body“ = Absatz). Zweimal auf das Textobjekt klicken, um vorhandenen Text zu bearbeiten oder zu ändern.
- Charts: Grafik einfügen (z. B. „pie“ = Kuchendiagramm, „area“ = Flächendiagramm, „line“ = Liniendiagramm, „scatter“ = Streudiagramm).
- Upload: Mit Klick auf „Upload“ = hochladen und „Add files“ = Dateien hinzufügen ein eigenes Objekt einfügen.
- Zoom 100 % + – : Als Standard ist 100 % eingestellt, mit + und – kann die Ansicht vergrößert oder verkleinert werden.
- Grid: Gitter einfügen zur einfacheren Bearbeitung und Ausrichtung von Objekten.
- Undo = rückgängig machen.
- Redo = wiederherstellen.
- Present = präsentieren (ähnlich wie eine Druckansicht).
Beim Anklicken eines Objekts erscheint je nach Objekt (Bild oder Text) eine zweite Bearbeitungsleiste:
- Mülleimer (Objekt löschen).
- Schloss (ein Objekt sperren, damit es nicht mehr verschoben, die Größe verändert oder skaliert werden kann).
- Clone (Objekt kopieren).
- Position (Position des Objekts verändern, nach vorn oder hinten anordnen).
- Opacity (Opazität bzw. Transparenz mit dem Schieber einstellen).
- Color (Farbe ändern).
Formatierung für Textobjekte
Bei einem Textobjekt kommen noch folgende Auswahlmöglichkeiten hinzu:
- B für bold = fett markieren.
- I für italic = kursiv markieren.
- U für underline = unterstreichen.
- S für shadow = Schatten ergänzen.
- Font (Schriftart ändern).
- Size (Schriftgröße ändern).
Mit Klick auf das jeweilige Objekt kann es bearbeitet, verschoben oder skaliert (die Größe verändert) werden. Ich empfehle regelmäßiges Speichern. Notfalls kann dann auch die Datei geschlossen und wieder neu geöffnet werden, wenn diverse Änderungen rückgängig gemacht werden sollen. Wenn du fertig bist, kannst du die Datei mit Klick auf „Download“ als PDF-Datei speichern oder mit „Share“ einen Link zum Teilen oder einen Code zum Einbetten erhalten.
Wie du siehst, gibt es sehr viele Auswahlmöglichkeiten mit easel.ly, um selbst eine Infografik zu erstellen. Die meisten Grafikprogramme sind ähnlich aufgebaut und bieten in der kostenpflichtigen Version mehr Auswahl an.
Weitere nützliche Artikel über Infografiken von Dani Schenker findest du übrigens hier:










Hallo Claudia
Easely war in der Vergangenheit nicht ganz so mein Ding, mal sehen ob ich mich mit Deiner Anleitung besser damit anfreunden kann.
Ich werde auf jeden Fall berichten ;-)
LG Tina
Hallo Tina,
danke für Deinen Kommentar. Ich habe mir, als ich meine erste Infografik erstellen wollte, mehrere Programme angeschaut und easel.ly hat mir spontan zugesagt. Kommt auch immer darauf an, was man bei Programmen gewohnt ist. Damals war das Programm in Deutschland noch nicht so verbreitet. Es gab kein ü, ö, ä. Das habe ich dann immer mit “ gemacht, was mühsam war. Habe das bei easel.ly kommentiert, es war bekannt und wurde dann geändert. Jetzt kann man die Umlaute direkt eingeben und deshalb kann ich das Programm auch für deutsche Nutzer empfehlen.
Viele Grüße
Claudia
Hallo und herzlichen Dank Claudia für diesen Beitrag. Kenne den Dienst noch nicht und werde mir den auf jeden Fall mal anschauen.
Lieben Gruß Hans
Hallo Hans,
vielen Dank für Deinen Kommentar. Bin gespannt auf eine Rückmeldung von Dir.
Viele Grüße
Claudia
Hallo Claudia,
ich nutze ebenfalls easel.ly sehr gerne – benutzerfreundlich und selbsterklärend (mit deinem Video jetzt erst recht)! Die Suchfunktion finde ich allerdings nicht so gelungen: bis ich die gewünschte Vorlage habe (also bei konkreten Vorstellungen), vergehen einige VerSUCHE mit entsprechenden Schlagwörtern…
Viele Grüße
Stefan
Hallo Stefan,
vielen Dank für Deinen Kommentar. Die Suchfunktion bei den Vorlagen nutze ich gar nicht. Bisher hatte ich immer ein Bild im Kopf, wie die Infografik ausschauen sollte, dann habe ich gescrollt, bis ich eine passende Vorlage sah, die wurde dann angepasst.
Viele Grüße
Claudia
Hallo Claudia,
ich benutze in meinem Blog ebenfalls „easel.ly“ für jegliche Infografiken und finde, dass dieses Tool mit ziemlich einfachen Schritten tolle Möglichkeiten bereitstellt, um personalisierte Infografiken – auch kostenlos – zu erstellen.
Schöner Artikel!
Liebe Grüße
Alexa
Hallo Alexa,
vielen Dank für den Kommentar. Ich finde auch, dass das Programm gut zu bedienen ist. Danke auch für das Teilen auf Twitter.
Viele Grüße
Claudia
Hallo,
meine Frage wäre, ob die Infografiken auch für den Druck geeignet sind oder nur für das Internet ausreichen. Vielleicht könnt ihr mir ja helfen.
Liebe Grüße
Lea
Hallo Lea,
danke für Deinen Kommentar. Ich lade meine Infografiken normalerweise nur bei verschiedenen sozialen Netzwerken hoch.
Habe aber auch schon ausgedruckt. Das hängt von der Qualität des Druckers und der Papierstärke ab, ob die Infografik auf Papier auch gut aussieht. Meistens werden ja mehrere Farben verwendet, wo nicht jeder Drucker geeignet ist. Auf normalem Kopiererpapier sieht die Seite dann etwas „wellig“ aus. Aber es gibt stärkeres Papier, das z. B. für das Ausdrucken von Fotos verwendet wird.
Viele Grüße
Claudia
[…] Benutzerhandbuch . Im Zielbar-Blog findet man eine Anleitung von Claudia Dieterle, wie man eine Infografik mit Easel.ly erstellt. […]
Wow toller Beitrag, liebe Claudia!
Kannst du vielleicht noch einige Links aufzeigen, in denen man man seine Infografiken erfolgreich veröffentlichen kann? Mit erfolgreich meine ich auch in Bezug auf eine große Reichweite :-)
Grüße,
Matthias
Hallo Matthias,
vielen Dank für Deinen Kommentar. Ich lade meine Infografiken auf Flickr, Pinterest und SlideShare hoch. Da ich gerne Infografiken von Dritten pinne, ist meine Pinnwand gemischt mit eigenen und fremden Infografiken. Ich würde Dir SlideShare empfehlen, dort kannst Du Infografiken und Präsentationen hochladen und Informationen dazu eingeben, die die Reichweite erhöhen. Hier ist ein Link zum anschauen http://de.slideshare.net/ClaudiaDieterle
Viele Grüße
Claudia
Hallo, sehr interessant was du zu Infografiken gepostet hast. Bisher habe ich immer mit PowerPoint oder Adobe gearbeitet. Du hast mir ein sehr schöne Alternative gezeigt. Toll!
Hallo Marco,
vielen Dank für Deinen Kommentar. Hast Du schon eine Grafik erstellt mit easel.ly? Würde mich über eine Rückmeldung freuen.
Viele Grüße
Claudia
Guten Morgen Claudia,
meine erste Infografik mit easel.ly, war auch gar nicht so schwierig.
Das Tool ist sehr einfach und unkompliziert einzusetzen. ?
Mal ein Blick auf die Grafik:
http://www.easel.ly/browserEasel/3903187
Viele Grüße
Marco
Hallo Marco,
danke für den Link. Das ist natürlich auch eine gute Idee, eine Infografik für spezielle Aktionen, Rabatte oder Gutscheine zu erstellen.
Viele Grüße
Claudia